lighthouse
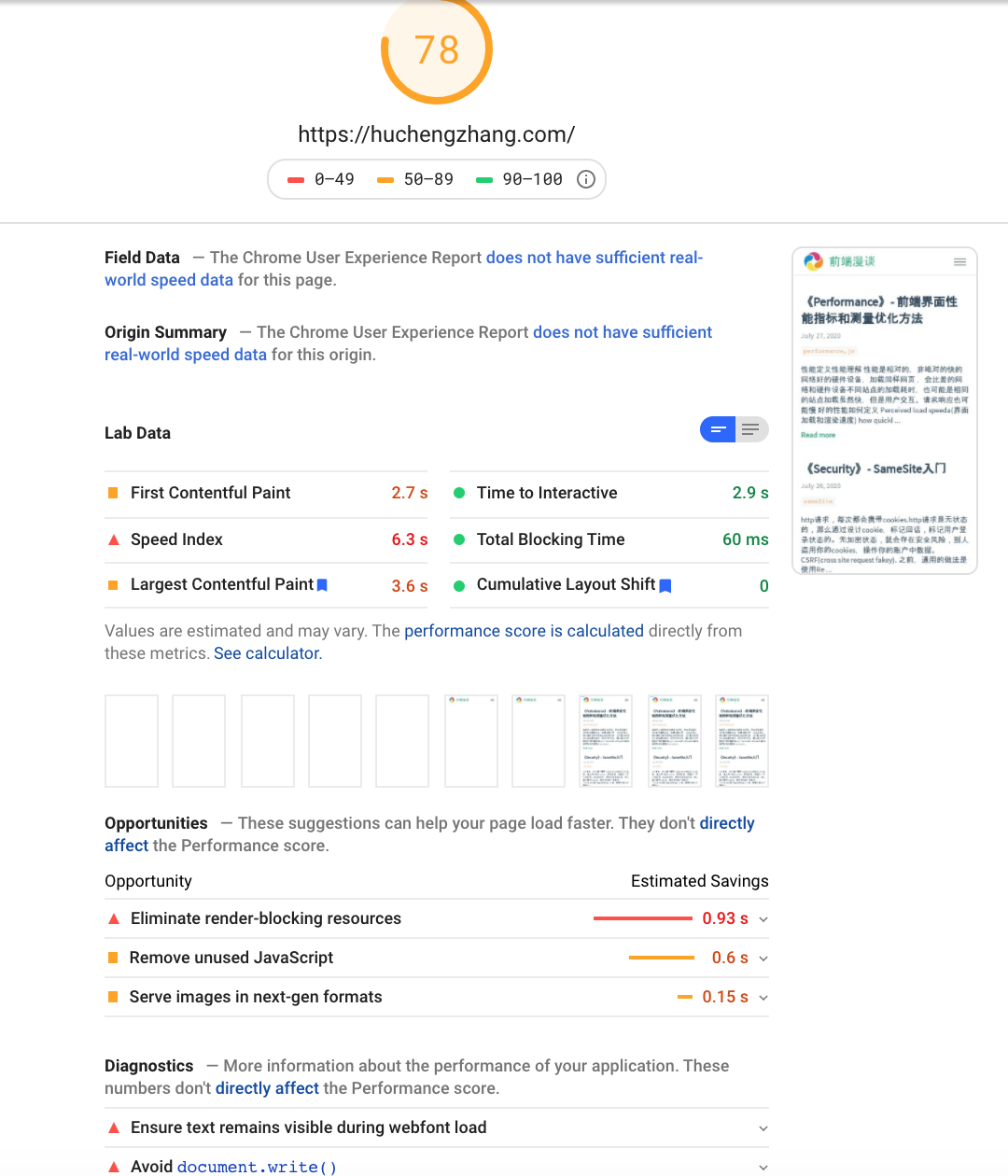
优化前打分

- 从中我们可以看到具体的优化建议
- 移除不用的code
- 图片改用压缩率高的JPEG 2000, JPEG XR, and WebP
- 减少css,js对界面渲染的影响
- 避免使用 document.write()
- 静态资源,使用有效的缓存策略,譬如CDN
- 避免重量级请求链式调用
- 减少请求数、请求大小
- 避免长的主线程任务,可适当交给webwork完成
具体优化
减少阻塞渲染的文件资源
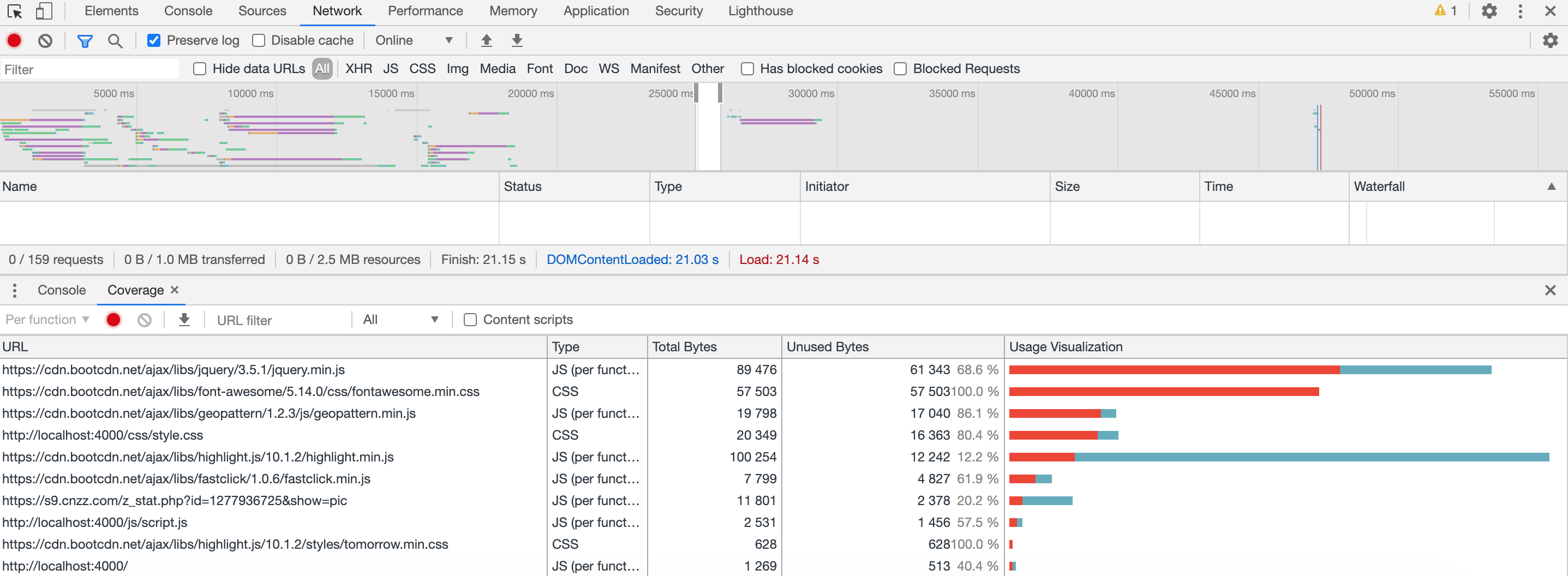
如何识别哪些会产生阻塞的资源文件呢?
我们使用Chrome Coverage tab 判定,green 表示需要加载,red表示不依赖,可延迟加载
js
- 必须的js,可以综合考虑,放入script内部,与html一同下载
- script 标签,添加 async or defer
- 移除不用的老代码,注释
- 修改cdn源,采用国内cdn.bootcdn.net
css
- 必须的code,写入link标签内容,与html一同下载
html
- 非必须的,改用下方写法
1
<link rel="import" href="myfile.html" async>
img
- chrome 支持 loading=”lazy”
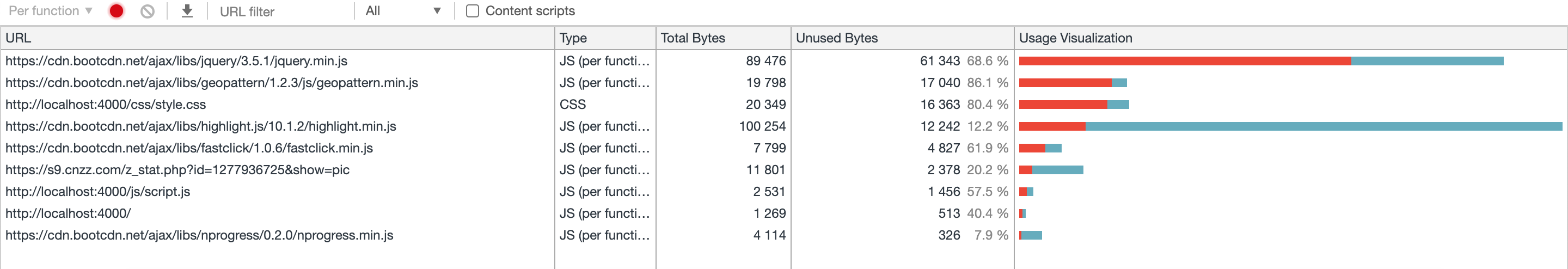
优化后,covarage

缩小、优化CSS
webpack等工具压缩
文件拆分,添加media查询,加载不同文件
删除未使用的CSS
减少空白行的存在
减少服务器响应时间(TTFB)
避免多次页面重定向
- 域名重定向,会增大展示时间,譬如
http://test.com → 重定向到 htts://test.com
preload 请求
preload css
1 | rel="preload" as="style" |
async处理js
- js添加async 处理
- 耗时大的inline code延迟
1
document.write()
避免巨大的网络负载
缓存静态资产
服务器返回过期时间
1 | Cache-Control: max-age=31536000 |
避免DOM太大
最小化关键请求深度
避免展示font字体文件
css添加display
1 | @font-face { |
link添加preload
1 | <link rel="preload"> # 开启预加载 |
最终方法,fontfaceobserver动态展示css样式
1 | # 引入 fontfaceobserver |
保持低请求数量和小传输大小
优化后打分
赏
使用支付宝打赏
使用微信打赏
若你觉得我的文章对你有帮助,欢迎点击上方按钮对我打赏